webpack-dev-server是一个小型的Node.js Express服务器,它使用webpack-dev-middleware来为通过webpack打包生成的静态资源提供web服务。
跨域的产生原因
使用webpack-dev-server搭建一个本地server,本地运行时是通过localhost:3000访问,设置的后台接口都是相对路径,因此,以获取销售列表为例,当我们在本地向后台发起请求的时候实际上的完整url是 http://localhost:3000/back_end/auth/sales/list/,而我们的后台服务器却是 http://10.4.21.116:8351,由于浏览器的同源策略出现了跨域请求
跨域的解决方法—-代理
可以使用http-proxy-middleware中间件作为代理来解决前端跨域问题
首先安装http-proxy-middleware
npm install http-proxy-middleware --save-dev在搭建express的main.js文件中使用http-proxy-middleware
// main.jsconst express = require('express')const proxy = require('http-proxy-middleware')const app = express()const api = '/back_end/auth/sales/list/'const host = http://10.4.21.116:8351app.use(api, proxy({target: host,changeOrigin: true,}))app.listen(3000)
使用代理的结果
http://localhost:3000/back_end/auth/sales/list/ => http://10.4.21.116:8351/back_end/auth/sales/list/
http-proxy-middleware核心概念:

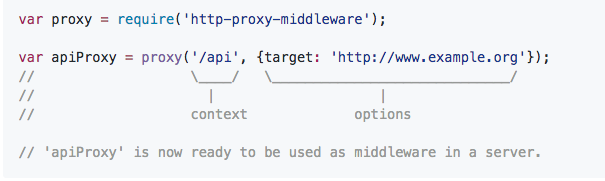
- context:决定哪一个请求应该被代理到目标主机
- options.target:代理的目标主机(协议+端口)
如果只设置target的选项,也可以简写成如下形式: